The topic for today's landing page build is "I can't believe it's not Photoshop!"
If that sounds familiar, you're right: we've created a page with this theme before. The great thing about this page build is that it shows you many tricks and advanced effects you can apply, using Thrive Architect.
And of course, we're stepping things up this time around. We're presenting a whole new set of visual design tricks and we've created an entire set of landing pages for you to download.
More...
The Template
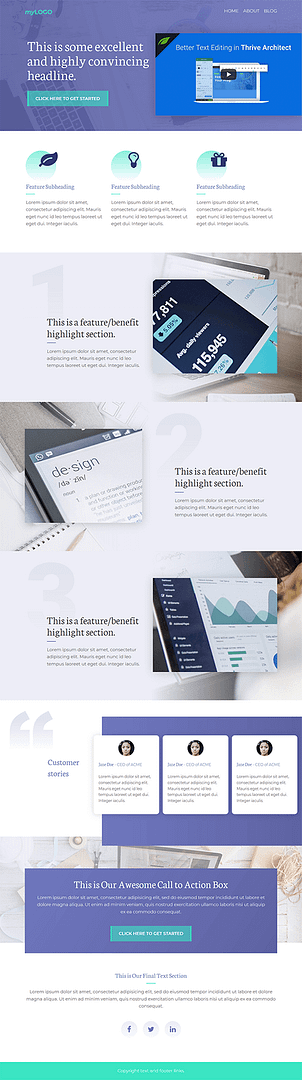
Here's what the template looks like:

The layout is visually impressive thanks to many subtle layering effects. There are overlapping sections and subtle shadows that give an impression of depth in this design.
This template is fantastic for showcasing screenshots or anything else where you want to communicate with images. And of course, because it's a Thrive Architect landing page, it also features many conversion focused elements like the call to action section and the testimonials.
Get this Template!
The design shown above is available as a ready-to-use template in Thrive Architect. You can find it in the "NotPS" template set, which is short for "I Can't Believe it's Not Photoshop!"
We've also included a set of additional pages in the same style, including the pages you need for a list building funnel as well as a variation of the homepage design that makes it more geared towards a sales page.
Tutorial Chapters
In the video, you can see me build this entire layout in real time. I also do a lot of "thinking out loud" and explain why and how we build the different sections the way we do.
Below are the "chapters" of the video, along with time stamps, in case you want to jump directly to a specific part of the video.
Start With the "Styled" Blank Landing Page Template
Starts at 00:38
To save some time in the setup, the first thing I do is load the styled blank page template. This already has some of the groundwork done and you can learn more about it in this blog post: Meet the New (Almost) Blank Page Templates in Thrive Architect
Set Up Your Page Fonts
Starts at 01:58
Another time saving step is to set up all the fonts, sizes and colors you want to use, before you start working on the content of the page. To do this, we make use of the new landing page font setup feature.
Design the Title Section With a Layered Background Effect
Starts at 03:50
There are 3 key elements to the layout of the title section:
- We add multiple layers to the background, to create the stylish gradient overlay effect seen in the template. This also means you can easily swap out the image in the background and it will basically always look good.
- We tweak the layout so that the video goes all the way to the edge of the screen and we set up the layout of the other elements to adjust around this.
- We place the video inside a content box, to which we apply a drop shadow. This "lifts" the video off the background and it compensates for the lack of shadow options directly on the video element.
Create the Featured Icons Section With the "Off Center" Effect
Starts at 16:42
Next up, we build the 3 column layout with the icons. Here, we use styled content boxes and absolute positioning on the icons, to create the effect of icons being off center from their backgrounds.
Create the Zig-Zag Image Section Layout & "Ghost" Numbers in the Background
Starts at 22:58

This is probably the most visually impressive part of the page and we utilize a whole slew of tricks to make this work, including:
- Image backgrounds with carefully chosen alignments and a gradient overlay that changes direction on small screens.
- Using content boxes with background images to give us options to align and crop images directly in Thrive Architect.
- Creating a layout that involves oversized numbers and overlayed gradient-effect content boxes to create the fading "ghost" effect.
- Creating the zig-zag effect and making everything mobile responsive in the fewest moves possible, thanks to duplicating elements and responsive editing.
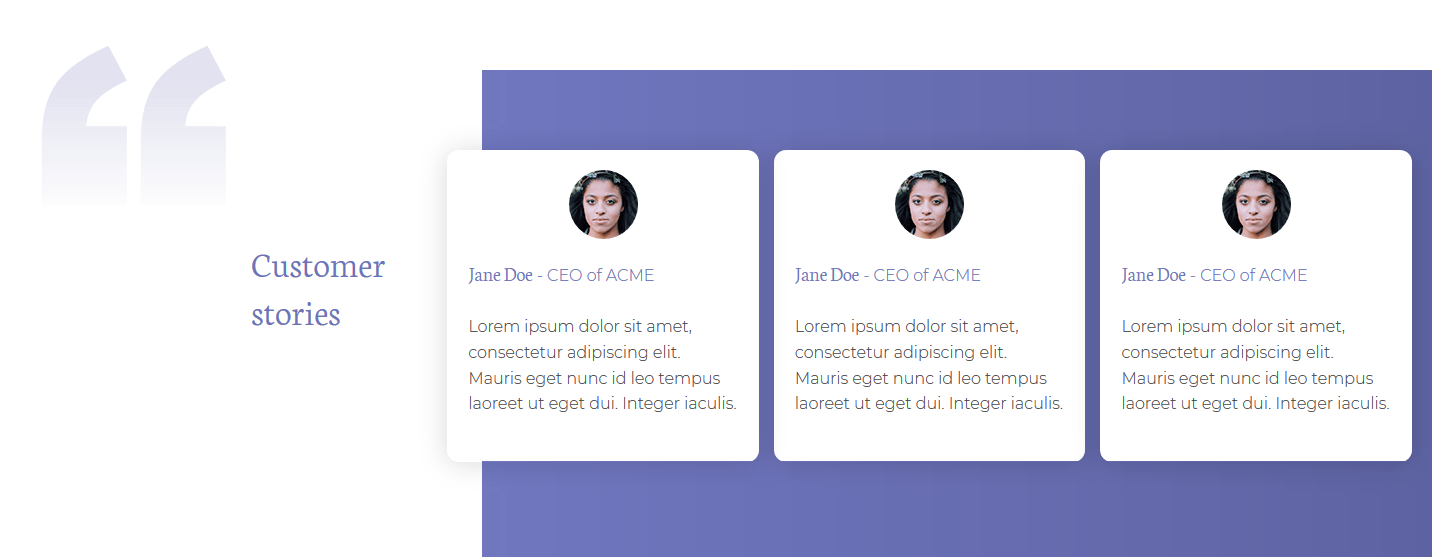
Build the Testimonial Section With Overlap Effects
Starts at 35:40

For the testimonials section, we use content boxes within columns for easier copy-pasting and we re-use some of the tricks from earlier on the page to create an interesting, asymmetrical layout and a large, fading quotation mark icon in the back.
What's extra special about this section is how it's an asymmetrical, screen-spanning layout, but it's quite quick to build and beautifully mobile responsive.
Create a Stylish Call to Action Box
Starts at 46:07
For this bit, we utilize overlap and drop shadow effects again. The result is a relatively simple call to action box, but thanks to the visual effects, it's gorgeous and fits the rest of the page perfectly.
Add a Text Section & Build Your Own Social Icons
Starts at 51:52
Finally, we add a simple text section and we build our own, custom designed social icons, including a nice hover effect.
What's Your Takeaway?
Did you learn something from this tutorial? Are you going to apply some of these tricks to your next design? I sure hope so! Let me know your feedback and questions by leaving a comment below.
And of course, if you haven't already, grab you copy of the Thrive Architect plugin for WordPress, to start building awesome designs like this as well!



I really enjoy these advanced design tutorials. Thrive Theme products make working in WordPress so much fun. You guys put out some great content. Thanks
Awesome video, I’m really convinced that I’m using the best products that are available out there. Thank you Shane.
Thank you very much, Claudemir. 🙂
Great tutorial Shane. I learned a lot of great little tips from watching this. Thanks!
Hey Nat. Just a heads up . Difficult to read the text on your home page header due to the background image being too light and using white font for your nav menus. Perhaps use a dark overlay on the image.
Thank you, Nat!
This is extremely helpful. I would like to see even more of these “think-aloud” videos, for all aspects of Thrive (and WordPress and hosting for that matter!)
Thank you for your feedback, Jay!
Your visual editor is great, but I keep having issues with negative margins on IOS. Safari on desktops seems fine, but iPhones don’t like it. Also, they can’t deal with decorations on the top half of content boxes. It seems if every element within the box inherits the decoration. Then it treats it much like a negative margin and cuts out everything above the decoration – on all *child* elements.
Hello Terry,
Thanks for pointing out these issues. We will see if we can replicate them and fix them, somehow.
Shane could you roll out the version of thrive that you use so that us customers who pay don’t have to wait for support to get to our tickets everyday. It would be wonderful to have a product like yours
I’m not sure what you mean by this, Richard. I’m using Thrive Architect, just like you. The biggest difference maker is likely the setup: I’m using Thrive Architect on a site with a Thrive Theme and very few other plugins installed. The majority of the issues our support team sees every day are related to plugin, theme and server conflicts. We do our best to make our products resilient against such conflicts, but there’s only so much we can do.
Totally awesome! Thank you for showing us those neat little tricks.
It’s my pleasure, Bob.
The wrap feature and the absolute positioning are the best find. Gives you a lot of freedom over design.
Thank you, Thomas! Glad you enjoy seeing some of the more advanced design tweaking features.
Thanks Shane. More videos like this please. It was your other no photoshop video that convinced me to give Thrive a try. And you do a great way of demonstrating advanced techniques that others don’t do or can’t do.
Thank you for your feedback, Steve! I will definitely be making more videos like this. 🙂
Absolutely brilliant, Shane. I love these kinds of tutorials. Thrive Architect makes building beautiful pages a breeze. The control we have over tablet and mobile is awesome.
Thank you, Kevin!
Thank you Shane. I am new to Thrive and have very limited experience with WordPress. Watching this video has been very helpful, and so has the Thrive University videos.
I truly admire your commitment to not only the products, but to the videos you make and the emails you send us.
I’m a big fan of what you and the group are doing!
Thank you for your comment, Eddie! I’m thrilled to get feedback like this. We invest a lot into our educational content and it’s great to see it appreciated. 🙂
I really appreciate these tutorials Thrive is the best I have seen I will recommend thrive every time
Thank you very much, Rich!
I can’t tell you how incredibly useful your ‘over the shoulder’ page building videos are! I learn something new every single time about how to approach page design and time saving tips with elements. Thank you for these videos! Keep up the great work!!
Thank you for your comment, Steve! I’m glad to know that you find this type of video useful. I’ll definitely be making more of them in the future.
I watch your videos and am always so impressed. I just wish I could figure out how to do them like you do. I’ve been trying and trying to do my about page and getting nowhere with it. Can’t figure out how you move something from one location to another. Back to watching the first videos again. Thanks for the inspiration to keep trying. Your final results make it worth while and I think if I once get one page done I’ll be able to do lots more.
Thank you very much!
I’m sorry to hear you’re struggling with your about page. Some of this is definitely a matter of practice. But also, please don’t hesitate to ask for help in our support forum, if you’re stuck on something.
Wow! I had no idea. This is awesome!
Question: As a Agency user, wouldn’t Ovation just be a better choice in the quotes section?
Yes, absolutely. Thrive Ovation is a lot more convenient for this. 🙂
Very useful, please do more of these in the future!
Thank you, Jim!
I always enjoy tutorials like this! May I suggest we have a section in the members forum to allow us to submit design ideas that we want to replicate using Thrive Architect? You guys don’t have to answer them one by one, I appreciate how busy the team is. But you may consider running a webinar/ video tutorial to answer those requests at once from time to time. I know ClickFunnels do that, they have a weekly webinar to answer technical and design requests. Just a suggestion. 🙂
Thank you for the suggestion, Hazel!
I like this idea and I’ve passed it on to our team.
Fantastically helpful! Thank you for making this. I’m new to Thrive Themes and I’m so excited to learn all I can about how to get the most out of this powerful platform.
Thank you, Carla! I’m happy to hear that you found this tutorial useful. 🙂
Just one question — could you make the ‘header nav-bar’ sticky so it doesn’t disappear?
Inspiring video regardless.
We don’t have this option in Thrive Architect yet, but we’re working on it.
Fantastic Video!!!! Thanks so much – I’m excited to try this myself!
Thank you, Melinda!
Wow! Every time I watch your tutorial videos I leave with more skills. This one really upped the finesse. Thank you for going above and beyond – as always.
Excellent! Leaving you with more skills is exactly what the goal of this video is. 🙂
Brilliant tutorial showing just how much can be achieved with Thrives Themes alone. Thank you, I am inspired!
Thank you for your comment, Homer!
Hello, I tried to have a look to the live preview (from here: https://landingpages.thrivethemes.com/thrive-landing-pages/?v=2&tcb_preview=tcb2-i-cant-believe-its-not-ps-homepage) but it appears to be an error…
Thank you 😉
Thanks for the heads-up! We’ll get that fixed as soon as possible.
I always pick up a few new tricks and ideas from these videos. From this one, more than a few. Keep them coming!
I’m happy to hear that, Alex!
Beautiful page Shane. For a future tutorial idea, could you show how to do something like an “About” page, one of the standard pages on a website that doesn’t have a template?
Hello John,
Thank you for the suggestion! Yes, I like the idea of building an About page from scratch. Could be fun. 🙂
Hanne did an about page training. It was very good and I am using her training to build my new about page.
Was the heading font you used Newton? I don’t see it in the Google fonts drop down.
Hello Sharon, the font is called “Neuton”.
Hey Shane, once again thank you for the landing page template on the back end. However, I did watch this tutorial from beginning to end as I find it helps a great deal to see you build pages from scratch as it teaches me what and how things are possible with thrive.
Hello Luis,
Thanks for your comment! It’s good to hear that you watched everything and found it useful. 🙂
Thanks Shane for this and all the tutorials you and your team produce.
The additional time stamps in the written section are a really helpful guide for quick re-visiting specific sections – very thoughtful.
Thank you, Nick! I’m glad to know you enjoyed this tutorial. 🙂
Thanks for the video, good to see what you can do with Thrive
Is there any materials on how use Thrive for a Woocommerce shop?
Can a magazine style blog page be built with Thrive Architect? Please create a tutorial about that.
Hello Satish. Thank you for your suggestion!
Thrive Architect isn’t built to create blog pages, but we’ll have something else suitable for that coming up fairly soon.
Shane, such a “teaser!” I for one cannot get *this* feature/product soon enough! Please!!! ????????????
I know it will be awesome! ????
I can’t get it to open in your Gallery Of Templates. It’s bringing up an error message.
Hello Jason,
Please create a support ticket. This is a technical problem and our support team will be able to help you out with it.
These are always my favorite tutorials! Love this!!!
Thank you very much, Katerina. 🙂
Hi Shane and Team,
Great work as usual 🙂 Your videos and conversion aspect of Thrive products are second to none.
Just couple of questions: do you have an ETA for the new theme you were planning to release? If not, do you recommend a slick theme by a third party that would work flawlessly with TA? Lastly, can you do a “behind the scene” video about what thrive team is working on please?
Elementor is gaining speed and it feels Thrive is falling behind with the design aspect of websites. Please don’t take this as a criticism 😉 I think most of us still love what you do and will stick with Thrive for long term, but the design aspect of websites with no modern theme and elements is getting a bit frustrating when designing websites with TA :-(e.g. global section designs with one push updates, inflexibility with header and footer etc)
Hello Ash,
Thank you for your comment.
We don’t have an ETA for the theme yet. We will announce it as soon as we have a release date for the beta version.
Great as always Shane. I love these video tutorials from Thrive Themes.
Some questions:
1- In terms of the colors you work with, how do you come up with a set of colors that work together (and look good together) with respect to “the message” you want to communicate through your blog or the branding you want to establish?
2- Which one of your own Themes would you pick to go along with the design you just did and why?
3- How would you keep consistency on the colors, forms and branding in your theme, based on this design you just showed us?
Your response will be most appreciated.
Thanks.
1) My rule is that for anything that has more than 2 colors, I don’t make the choice. I ask a designer to do it, instead. Picking colors that look good together is something I really don’t understand. Seems like magic to me. All I can tell is that color choices I make usually look awful.
2) I would pick the Rise theme because it’s nice a minimal when you use a single column template.
3) Save the colors to your palette in Thrive Architect and reuse them everywhere.
Luis, back in September, Stephanie did a wonderful tutorial on choosing colors (and fonts) that work well together. Here’s a link: https://thrivethemes.com/three-step-designer-makeover/
I love watching these tutorial videos. I always have a slew of ‘aha’ moments. The exciting part is now I have more and more instances where I understand what you’re doing (as compared to just a few months ago when everything was new). Keep doing these, please!
That’s great to hear, Maureen! Way to make progress. 🙂
Thank you, Liam!
wow, Shane amazing very helpful tutorial. Really inspiring, makes me want to improve even more.Thank you so much : )
Thank you, Ramesh! I’m glad you liked this tutorial. 🙂
THIS is why I always recommend Thrive Themes. I have been using Thrive pretty much since you launched and I thought I knew a lot of cool tricks to make sites look impressive. I learned even more in this tutorial. I’m putting some of these suggestions to good use immediately. Thanks Shane and the Thrive Team for what you do for us every day. I will keep recommending you to everyone I know.
Thank you, Corrie! I’m glad you learned a few new tricks from this tutorial. 🙂
And thank you very much for supporting us by recommending our tools. I appreciate that very much.
This was EXTREMELY helpful. Thanks!
Thank you, Robert!